Vue-router的基本用法
本文共 2148 字,大约阅读时间需要 7 分钟。
刚学习vue不久,就接触了路由这个好东西。下面简单聊聊vue-router的基本用法。
一、路由的概念
路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的news按钮,页面中就要显示news的内容。Home按钮 => home 内容, news按钮 => news内容,也可以说是一种映射. 所以在页面上有两个部分,一个是点击部分,一个是点击之后,显示内容的部分。
点击之后,怎么做到正确的对应,比如,我点击home 按钮,页面中怎么就正好能显示home的内容。这就要在js 文件中配置路由。路由中有三个基本的概念 route, routes, router。 1、 route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, news按钮 => news内容, 这是另一条路由。 2、 routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { news按钮 => news内容}] 3、 router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。 4、客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,news中的内容全部隐藏,反之也是一样。客户端路由有两种实现方式:基于hash 和基于html5 history api. vue-router中的路由也是基于上面的内容来实现的 在vue中实现路由还是相对简单的。因为我们页面中所有内容都是组件化的,我们只要把路径和组件对应起来就可以了,然后在页面中把组件渲染出来。 5、router-view作用: router-view可以 当做是一个容器,它渲染的组件是你使用 vue-router 指定的
二、vue-router基础使用
1、下载vue和vue-router
此案例用的是vue@1.0.28、vue-router@0.7.13
注意,最新版本的vue和vue-router不支持map。
1 2 3 4 5Vue-router 6 7 8 9 10 54 55 56 70 71 72 125 126
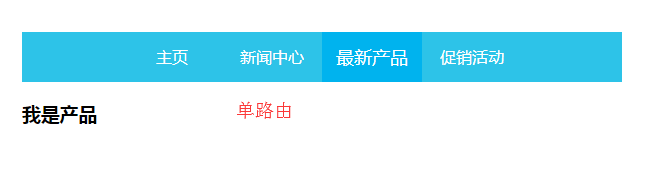
运行结果:

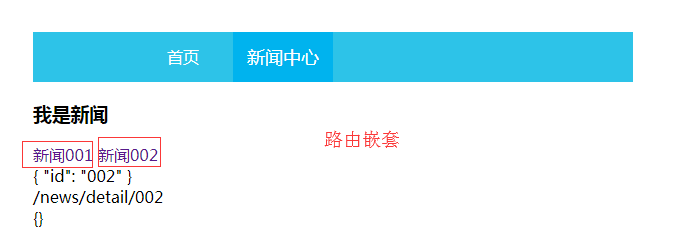
三 、路由嵌套
在实际开发中单路由跳转不能满足我们的需求,常常需要用到多个路由嵌套,下面是简单的路由嵌套demo.
1 2 3 4 5Vue-router-嵌套 6 7 8 9 54 55 56 57 67 68 69我是主页
70 747577 78 79 8076 我是新闻
81 8586 87 88 89 90 { { $route.params |json}} 91 92 93 { {$route.path}} 94 95 96 { { $route.query |json}} 97 98 99 158 159
运行结果:

转载地址:http://qcdvl.baihongyu.com/
你可能感兴趣的文章
Android Service 与 Thread 的区别
查看>>
manifest.xml微擎系统模块的安装文件内容
查看>>
AngularJS添加图片链接
查看>>
Twisted 介绍 及TCP广播系统实例
查看>>
响应式(1)
查看>>
java操作elasticsearch实现组合桶聚合
查看>>
Nginx网站根目录更改及导致403 forbidden的问题解决
查看>>
***CI分页:为CodeIgniter写的分页类
查看>>
python基础知识7——迭代器,生成器,装饰器
查看>>
java面试95题
查看>>
(实用)win7/8修改远程桌面连接默认端口
查看>>
linux环境中通过/dev/urandom设备产生随机密码
查看>>
[原创]Centos7 安装配置ASP.NET Core+Nginx+Supervisor
查看>>
CSS :first-child 选择器
查看>>
centos7安装nginx必要环境
查看>>
合并排序
查看>>
PHP数组和Json之间的转换
查看>>
06动手动脑
查看>>
python生成器学习
查看>>
判断银行卡号的正则
查看>>